Tiny Bits: SVG icons
Tiny Bits is (hopefully) going to be a more or less regular series of posts about small ideas, actions or changes, that are important regardless of their size. This time: SVG icons for my curriculum vitae website.
Published (modified ) by Philipp Trommler. This article has also been translated to: de.
Initial situation¶
My curriculum vitae website used the two Font Awesome free fonts "solid" and "brands" to display four icons (for location, Github, e-mail address and a link to this blog) right at the top. I think this is a nice way to give recruiters the most important links at a quick glimpse, which is why I've taken this over from the LaTeX CV that the website is based on. Alas, this has made the site not exactly smaller.
Of course, my CV site wasn't that remarkable in terms of modern web design, but bearing in mind that I'm always striving for efficiency and minimalism, the state could not be tolerated any longer. In addition, my privacy paranoia emerged in this context, too: Since I don't use Font Awesome's CDN (or any other) in order to prevent my visitors from being tracked and because my site is usually viewed once – thus always for the first time –, browser caching could not reduce the problem.

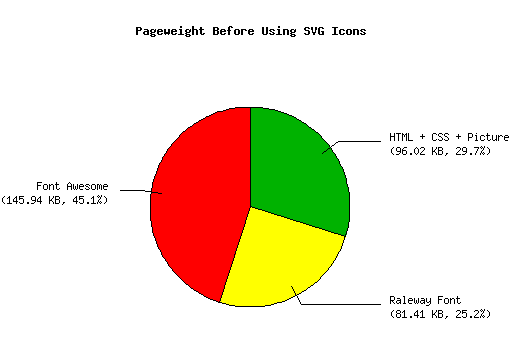
Speaking about the hard numbers, web fonts made up nearly three fourths of the transmitted bytes for my visitors (227.35 KB, 70.3 %), with Font Awesome alone taking nearly half of the page weight. (145.94 KB, 45.1 %). This was just as horrible as it sounds, all that for just four icons.
You may ask how it could come to this situation. Well, I was (and still am *cough*) in a phase of a "professional re-orientation" and the site just had to be finished. Styling a HR-facing website just as this one here was no option and I knew that I would come back later and clean up the mess that I left. I hope this is an adequate excuse 😉.
The solution¶
Of course the solution is plain SVG icons. Why should you include multiple web fonts containing hundreds of icons when you could instead only include exactly those four icons that you need? Thus, I've taken a look for available icons fitting my needs.
I've found the SuperTinyIcons which hold what they promise with their name. Each and every icon is under 1 KB giving me a theoretic size reduction of about 97 %. Additionally, the README claims that the size can be reduced even further by removing round edges and the background in its entirety, which I'd have to do anyway.
Sadly, they don't really match the look of the Font Awesome icons that I used before and that I still use for my LaTeX CV. Since I want both the PDF and the website to look as identically as feasible and adding SuperTinyIcons to LaTeX seemed not like an option, using these icons was not possible. Luckily, Font Awesome is an Open Source font and you can find the SVGs it's based on on Github. So I decided to stay with the same icons I've used before even if that means a bit larger file sizes. I mean, in the end it will still be much smaller than before.
From here on it's quite simple: Download the icons you use, open them in
Inkscape and set the canvas size to 512 times 512
pixels. I've decided to scale the icons down to 50 % because the icon font
was "scaled down", as well, which was probably the only tricky part. If you use
Inkscape's built-in scale function, it'll add a style="scale:50%" to the path
element of the SVG, but this seems to be ignored by the browser (at least by
Firefox). Instead you'll have to use the width and height inputs at the top of
Inkscape's window and manually re-center the path afterwards (don't forget to
hit the lock icon in order to ensure proportional scaling).
With everything set up correctly in Inkscape, save the SVG and open it up in your favorite text editor (we all know that it's vim 😜) because we need to get rid off a lot of – for our use case – unnecessary meta data that Inkscape has put into the SVG. What you see will probably be something like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | |
(If there's still no scroll bar for the code sample when you're reading this: Sorry, I'm working on it! If there is one: You're welcome!)
When we boil the file down to the important parts, we end up with:
1 2 3 | |
As you can see, this retains newlines and indentation for readability and is
still a great improvement size-wise. You could use this as-is in your CSS as
long as you escape all special chars (i.e. < and >), but I prefer
base64-encoding it before usage. This can be easily done with the base64
command that is available on most GNU/Linux distributions. The encoded data
is then added to the CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |
Outcome¶
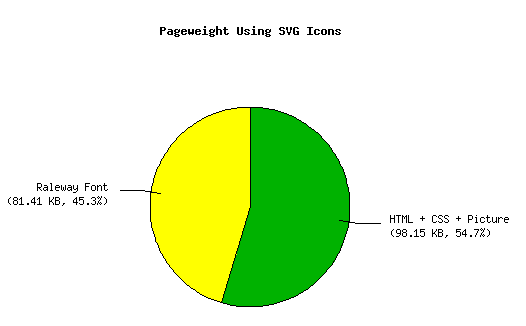
The outcome is just as expected: The overall page weight could be reduced drastically from 323.37 KB to 179.56 KB – a reduction of more than 44 %. The size of the transmitted HTML file (that contains the now added CSS) increased by about 2 KB (note that the lines of CSS including the font files could be removed, though) whereas the Font Awesome files were about 146 KB, which is more or less the expected size reduction for the icons only of about 97 %, even though I've used the Font Awesome SVGs.

The Raleway font that is still left takes up about 45 % of the page size now, but I can accept the weight that it adds way easier than the size of the Font Awesome font for two reasons (besides that it's only half the size):
- Raleway adds more to the overall look of the website than the four icons at the top. It's a really nice font and an eye-catcher. The size of the Font Awesome font didn't stand in a healthy relation to what it added design-wise.
- The website works (technically) well without it. For people like me who have web font loading disabled by default (for obvious reasons, take a look at this article! 🤐), the website doesn't break because of the Raleway font. Everything is still readable and looks reasonably decent.
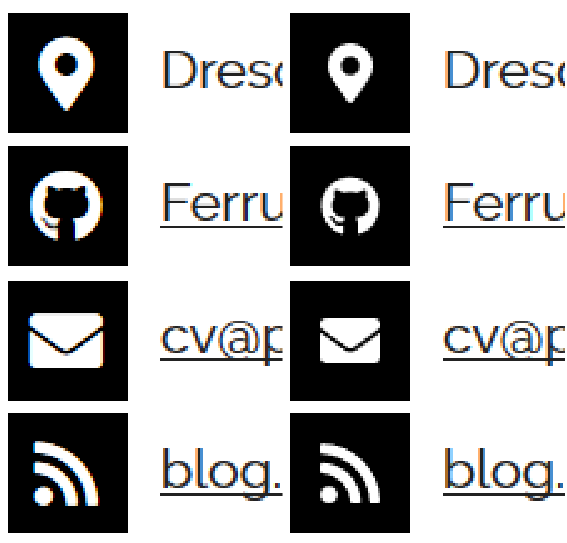
In other words: The icons are smaller now. And this is true both for the file size as well as their appearance, because I didn't match their original size exactly, as you can see on the following picture:

One last interesting thing I stumbled upon while working on this: When editing
the Github icon I decided to remove the small dots on the tail of the Octocat.
They aren't noticeable in the size the icon is displayed anyways. Before
removing them the base64-encoded SVG had 2906 bytes, afterwards it had
1451 bytes. I cannot imagine that this is solely because of the removed
dots but probably because Inkscape cleaned up the path element once it was
edited more than just resizing. Maybe making subtle changes on the other icons
before saving could reduce their size even further 🤔.
Filed under Tiny Bits. Tags: fonts, icons, svg, web.
Want to comment on this article? Write me at blog [at] philipp-trommler [dot] me!