Tiny Bits: SVG-Icons
Tiny Bits wird (hoffentlich) eine mehr oder weniger regelmäßig erscheinende Beitragsserie, die sich mit kleinen Ideen, Aktionen oder Änderungen beschäftigt, die trotz ihrer geringen Ausmaße wichtig sind. Dieses Mal: SVG-Icons für meine Curriculum-Vitae-Website.
Veröffentlicht am (zuletzt geändert am ) von Philipp Trommler. Dieser Beitrag wurde außerdem übersetzt nach: en.
Die Ausgangssituation¶
Meine Curriculum-Vitae-Website nutzte die beiden kostenlosen Font-Awesome-Fonts "Solid" und "Brands", um vier Icons (für meinen Wohnort, Github, e-Mail-Adresse und einen Link zu diesem Blog) im oberen Bereich der Seite anzuzeigen. Ich halte das für einen schönen Weg, Recruiter auf den ersten Blick auf die wichtigsten Links zu stoßen, weshalb ich diesen Teil aus meinem LaTeX-Lebenslauf übernommen habe, auf dem die Website basiert. Leider hat das die Seite nicht wirklich kleiner gemacht.
Natürlich fiel meine CV-Seite – dem modernen Web-Design sei Dank – auch nicht besonders negativ auf, aber vor dem Hintergrund, dass ich immer nach Effizienz und Minimalismus strebe, konnte der Zustand nicht länger toleriert werden. Zusätzlich hat sich meine Privatsphärenparanoia in diesem Zusammenhang negativ ausgewirkt: Weil ich das CDN von Font Awesome (oder irgendjemand anderem) nicht nutze, um zu verhindern, dass meine Besucher darüber getracked werden können, und weil die Seite üblicherweise nur ein Mal aufgesucht wird – und daher meistens zum ersten Mal –, konnte Browsercaching in diesem Fall keine Linderung verschaffen.

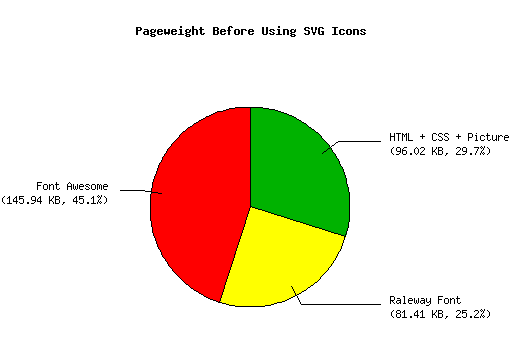
Betrachtet man die harten Fakten, gehen nahezu drei Viertel der übertragenen Bytes auf das Konto der Webfonts (227,35 KB, 70,3 %), wobei Font Awesome allein schon fast die Hälfte des Pageweights ausmacht (145,94 KB, 45,1 %). Es war also genau so schlimm, wie es sich anhört, all das für nur vier Icons.
Man könnte fragen, wie es zu einer solchen Situation kommen konnte. Nun ja, ich befand mich (und befinde mich immer noch *hust*) in einer Phase der "beruflichen Neuausrichtung" und die Seite musste einfach fertig werden. Eine an ein HR gerichtete Website so aussehen zu lassen wie diese hier, kam nicht in Frage und ich wusste, dass ich zurückkommen würde, um das Desaster aufzuräumen, das ich hinterlassen hatte. Ich hoffe, dass das eine angemessene Ausrede ist 😉.
Die Lösung¶
Natürlich ist die Lösung die Nutzung von SVG-Icons. Warum sollte man mehrere Webfonts mit mehreren Hundert Icons inkludieren, wenn man stattdessen nur genau die vier Icons inkludieren kann, die man braucht? Daher habe ich mich nach passenden Icons umgesehen.
Ich fand die SuperTinyIcons, die halten, was sie mit ihrem Namen versprechen. Jedes der enthaltenen Icons ist unter 1 KB groß, wodurch ich eine theoretische Größenreduktion von rund 97 % hätte erreichen können. Zusätzlich wird im zugehörigen README behauptet, dass die Größe sogar noch weiter reduziert werden kann, wenn die runden Ecken und überhaupt der Hintergrund der Icons entfernt würde. Dies müsste ich so oder so tun.
Leider passen die SuperTinyIcons überhaupt nicht zu den Font-Awesome-Icons, die ich vorher verwendete und die ich auch weiterhin in meinem LaTeX-Lebenslauf benutze. Da ich aber das PDF und die Website so ähnlich aussehen lassen will, wie es mit vertretbarem Aufwand erreichbar ist, und da das Hinzufügen der SuperTinyIcons zu LaTeX nicht wie eine ernstzunehmende Alternative anmutete, konnte ich diese Icons leider nicht gebrauchen. Zum Glück wiederum ist Font Awesome ein Open-Source-Font und man findet die SVGs, aus denen er erzeugt wird, auf Github. Also entschied ich mich, bei den Icons zu bleiben, die ich schon verwendete, auch wenn dies eventuell zu etwas größeren Dateien führen würde. Ich meine, am Ende wird die Seite so oder so viel kleiner sein als vorher.
Von hier aus ist es eigentlich ganz einfach: Man lade sich die Icons, die man
verwendet, herunter, öffne sie in Inkscape und setze
die Leinwandgröße auf 512 mal 512 Pixel. Ich entschied mich, die Icons um
50 % zu verkleinern, da auch der Webfont "herunterskaliert" war, was sich
als der wahrscheinlich einzige etwas hakelige Teil entpuppte. Denn wenn man
Inkscapes eingebaute Skalierungsfunktion nutzt, fügt es ein style="scale:50%"
an das SVG-Pfadelement an, aber dieses wiederum scheint von Browsern ignoriert
zu werden (zumindest vom Firefox). Stattdessen muss man die Breite- und
Höhe-Inputs im oberen Bereich von Inkscapes Fenster verwenden und anschließend
den Pfad händisch neu zentrieren (nicht vergessen, dabei das Schlosssymbol zu
betätigen, um proportionales Editieren sicherzustellen).
Wenn alles in Inkscape korrekt eingestellt ist, speichert man das SVG und öffnet es in seinem Lieblingseditor (wir wissen alle, dass es vim ist 😜), denn man muss einige – für uns – unnötige Metadaten aus dem SVG entfernen, die Inkscape eingefügt hat. Was man in der Datei sieht, entspricht in etwa Folgendem:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | |
(Falls an dieser Stelle immer noch keine Scrollbar für den Code sein sollte, wenn du das hier liest: Entschuldige bitte, ich arbeite dran. Falls doch: Gern geschehen!)
Wenn man diese Datei auf die wichtigen Teile eindampft, erhält man:
1 2 3 | |
Wie man sehen kann, wurden dabei Zeilenumbrüche und Einrückungen für die
Lesbarkeit erhalten und es wurde dennoch eine erheblich Reduktion der Größe
erreicht. Dieses SVG könnte man nun – so wie es ist – in das CSS der
Seite einfügen, solange man dabei Sonderzeichen wie < und > escaped. Ich
präferiere jedoch, es vorher noch mit base64 zu enkodieren. Dieses Programm
ist für die meisten GNU/Linux-Distributionen erhältlich. Die so enkodierten
Daten können dann ins CSS eingefügt werden:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |
Das Ergebnis¶
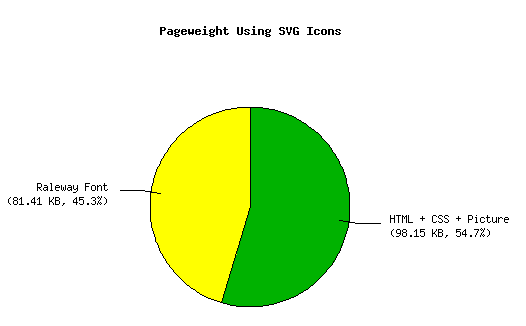
Das Ergebnis ist wie erwartet: Die Gesamtgröße der Seite konnte drastisch von 323,37 KB auf 179,56 KB reduziert werden – eine Reduktion um mehr als 44 %. Die Größe der übertragenen HTML-Datei (die das neu hinzugefügte CSS enthält) wuchs um circa 2 KB (zu beachten ist dabei, dass die Zeilen, die den Webfont inkludierten, entfernt wurden, wodurch die Größe natürlich wieder geringer wurde), wohingegen die Font-Awesome-Dateien rund 146 KB groß waren. Dies entspricht mehr oder weniger der erwarteten Reduktion um circa 97 % nur auf die Icons bezogen, obwohl ich die Font-Awesome-SVGs verwendet habe.

Der Raleway-Font, der auch weiterhin Teil der Seite bleibt, nimmt nun einen Anteil von circa 45 % ein, aber mit diesem "Ballast" kann ich deutlich besser umgehen als mit Font Awesome, und zwar aus zwei Gründen (mal abgesehen davon, dass der Raleway-Font nur halb so groß ist):
- Raleway trägt viel stärker zum Erscheinungsbild der Website bei als die vier Icons. Es ist ein wirklich schöner Font und ein "Eye-Catcher". Die Größe des Font-Awesome-Fonts stand einfach in keinem gesunden Verhältnis zu dem, was er zur Seite beigetragen hat.
- Die Website funktioniert auch ohne den Raleway-Font (technisch) einwandfrei. Für Menschen wie mich, die das Laden von Webfonts standardmäßig deaktiviert haben (aus gutem Grund, wie dieser Artikel ein Mal mehr zeigt 🤐), ist die Seite dennoch benutzbar, alles ist immer noch lesbar und sieht einigermaßen ordentlich aus.
In anderen Worten: Die Icons sind nun kleiner. Und das gilt sowohl in übertragenen Bytes wie auch im Aussehen, denn ich habe die ursprüngliche Größe nicht hundertprozentig mit den SVGs getroffen, wie man im folgenden Bild gut sehen kann:

Auf eine letzte interessante Sache bin ich gestoßen, während ich an den Icons
arbeitete: Als ich das Github-Icon anpasste, habe ich mich dazu entschlossen,
die Punkte auf dem Schwanz der Octocat zu entfernen. Diese sind so oder so in
der anzuzeigenden Größe des Icons nicht wahrnehmbar. Vor dem Entfernen war das
mit base64 enkodierte SVG 2906 Bytes groß, anschließend nur noch
1451 Bytes. Ich bezweifle, dass dies nur an den entfernten Punkten liegt,
sondern gehe eher davon aus, dass Inkscape das Pfadelement aufgeräumt hat,
sobald die Veränderungen über ein einfaches Skalieren hinausgingen. Vielleicht
würden kleine Anpassungen an den übrigen Icons deren Größe noch weiter
reduzieren 🤔?
Abgelegt unter Tiny Bits. Tags: fonts, icons, svg, web.
Willst du diesen Beitrag kommentieren? Schreib mir an blog [at] philipp-trommler [dot] me!